The following are steps of creating a custom master page to add a footer by using SharePoint Designer 2010.





- Open your site in SharePoint Designer 2010 and click the Master Pages link in the Navigation pane.
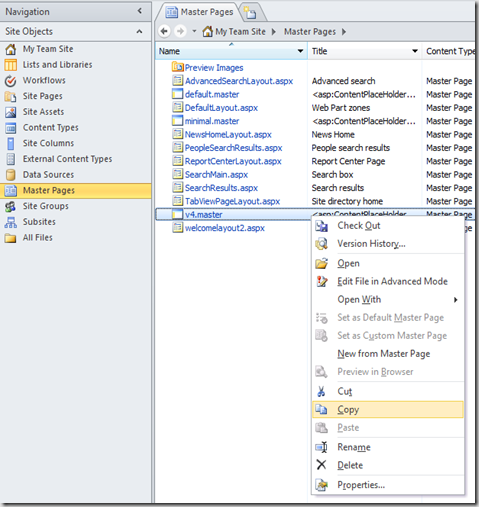
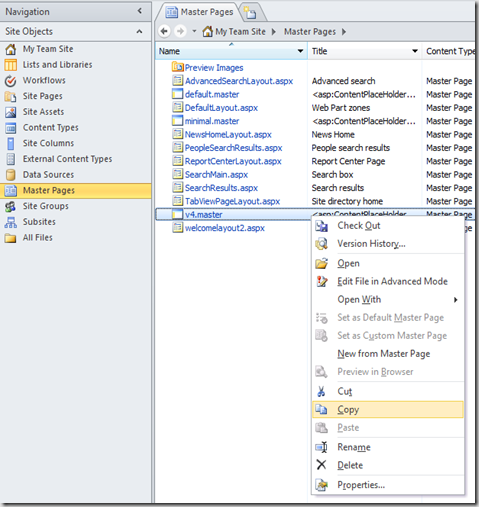
- Right click v4.master and select Copy.

- Right click and paste another copy of the file into the Master Pages gallery.
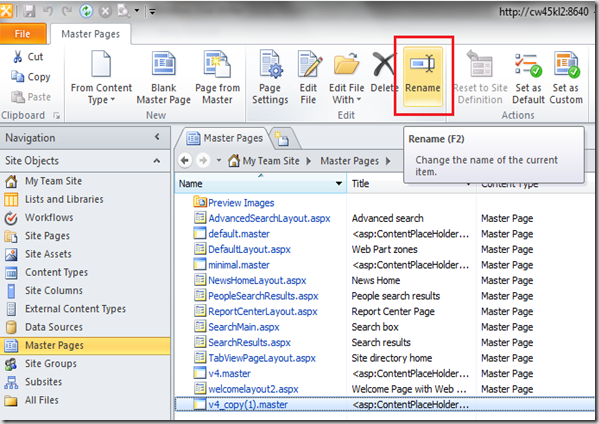
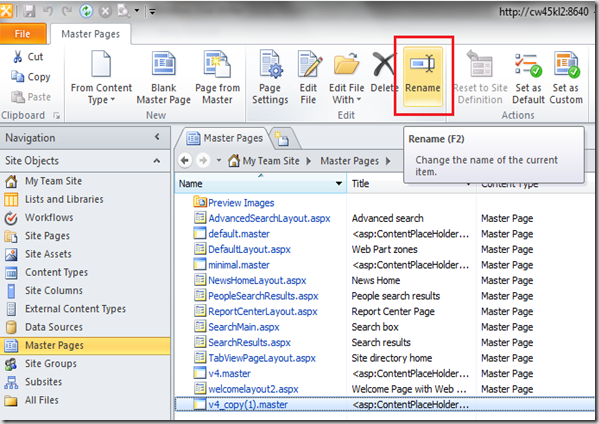
- From the Master Pages gallery, click next to the filename for the master page that was just
created. From the ribbon, click the Rename button. Rename the file SharePointMalayaFooter.master.

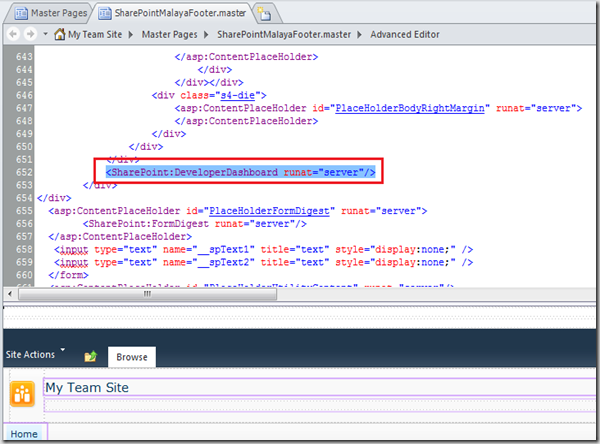
- Select the file SharePointMalayaFooter.master and then, from the ribbon, click the Edit File button.
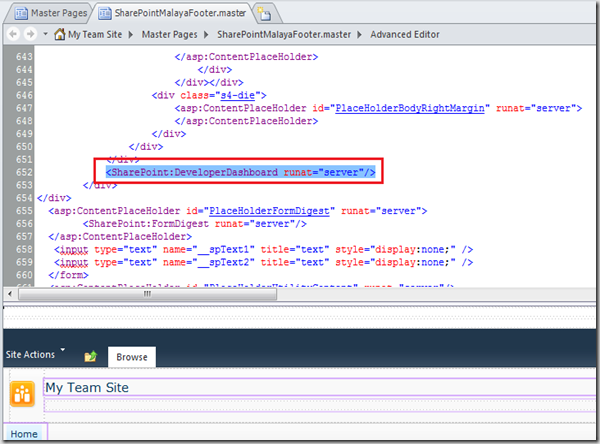
- Ensure that either the Split or Code view is showing. Near line 624, after <SharePoint:DeveloperDashboard runat=“server”/>, add the following code snippet:
<div
class="s4-notdlg" style="clear: both; background-color:#FEAD30;
padding: 10px;">© Copyright 2011 SharePoint
Malaya</div>

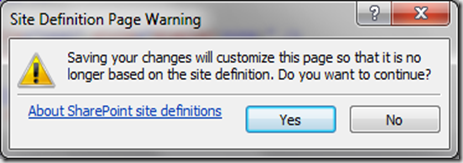
- After you’ve made the change, save the fi le by clicking the Save icon in the upper left-hand corner of the screen. You will get a dialog that warns you that you are about to customize the file from the site definition. Click Yes to continue.

- Click the Master Page link again from the Navigation pane on the left to return to the Master Pages gallery.
- To apply the changes to the site, select SharePointMalayaFooter.master and then, from the ribbon, click the Set as Default button.
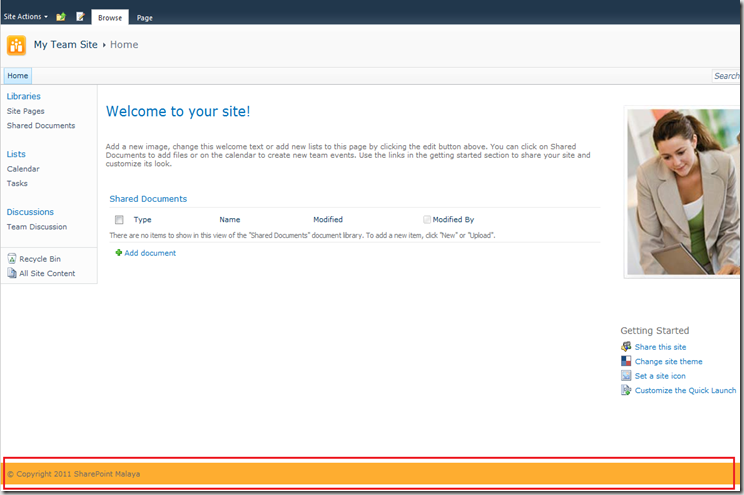
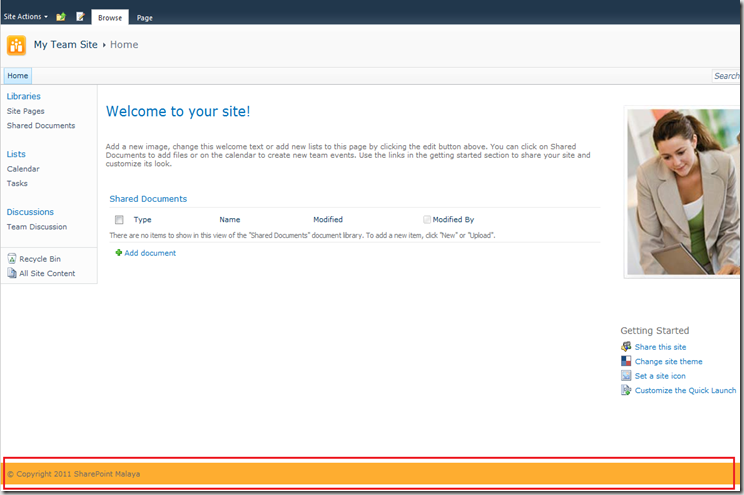
- Now open your site in the web browser, you’ll see that a footer has been applied to your site, as shown below:

No comments:
Post a Comment